Saviez-vous que le GIF à déjà 30 ans ? Si il a connu des débuts plus ou moins difficiles, il est devenu quasi incontournable ces dernières années ! À tel point que le GIF (Graphics Interchange Format) est aujourd’hui l’un des formats de communication phare, notamment sur les réseaux sociaux.
Ce format, constitué de photos animées ou bien créé à partir de vidéo peut être un outil redoutable pour votre communication. Plus d’engagement sur les réseaux sociaux, plus d’attractivité dans vos newsletters, si vous ne l’utilisez pas encore, on vous conseille vivement de vous y mettre !
Il existe bien entendu de très nombreuses bases de données ou sites sur lesquels vous pouvez rechercher et télécharger vos GIF (Giphy étant probablement la plateforme la plus connue).
Mais saviez-vous que vous pouviez très facilement créer vous-même un GIF unique en utilisant simplement Photoshop ?
Aujourd’hui chez Brandie, on vous dévoile un nouveau tuto pour vous expliquer comment créer un GIF avec Photoshop ! Que vous soyez expert ou complètement novice sur ce logiciel de la suite Adobe, vous pourrez à coup sûr créer votre propre GIF en suivant simplement ces quelques étapes.
Prêt.e ? C’est parti !
Avant de commencer : nos conseils & astuces
Comme vous le verez dans la suite de ce tuto, rien de bien compliqué pour créer un GIF avec photoshop lorsqu’on vous détaille les étapes.
En revanche, pour créer un GIF de qualité, voici les quelques points à garder en tête :
- préparez vos photos à l’avance : vous l’avez compris, nous allons créer ici un GIF à partir de plusieurs photos. Aussi, pour réaliser ce tuto, j’ai préparé toutes mes images à l’avance. Je vous conseille d’en faire de même. Vous pouvez commencer avec deux ou trois photos seulement. Pour ce qui est de notre exemple, je vais créer un GIF à partir de 24 photos.
- assurez-vous que vos images font toutes la même taille : pour un GIF optimal, je vous conseille de créer, ou de redimensionner, vos images ou vos photos à la même dimension. Cela évitera la variation de taille dans votre GIF pour un rendu plus pro et pour limiter les problèmes d’intégration.
- renommez vos images pour les “hiérarchiser” : petite astuce pratique, notamment si vous créer un GIF à partir de nombreuses images, je vous conseille de numéroter vos images et renommant vos images. Vous pourrez ensuite les remettre dans l’ordre beaucoup plus facilement.
Étape #1 : Ouvrir Photoshop
Bon, je pense qu’il n’y a pas trop de surprise à ce niveau là vu que le tuto s’appelle “Comment créer un GIF avec Photoshop”, mais au cas où, on ne sait jamais 😉
Ps : nous utilisons la dernière version de Photoshop CC 2018, mais si vous avez une version antérieure, la procédure reste le même, à l’exception de quelques modifications quant au design du logiciel en lui-même.
Étape #2 : charger vos images dans une pile
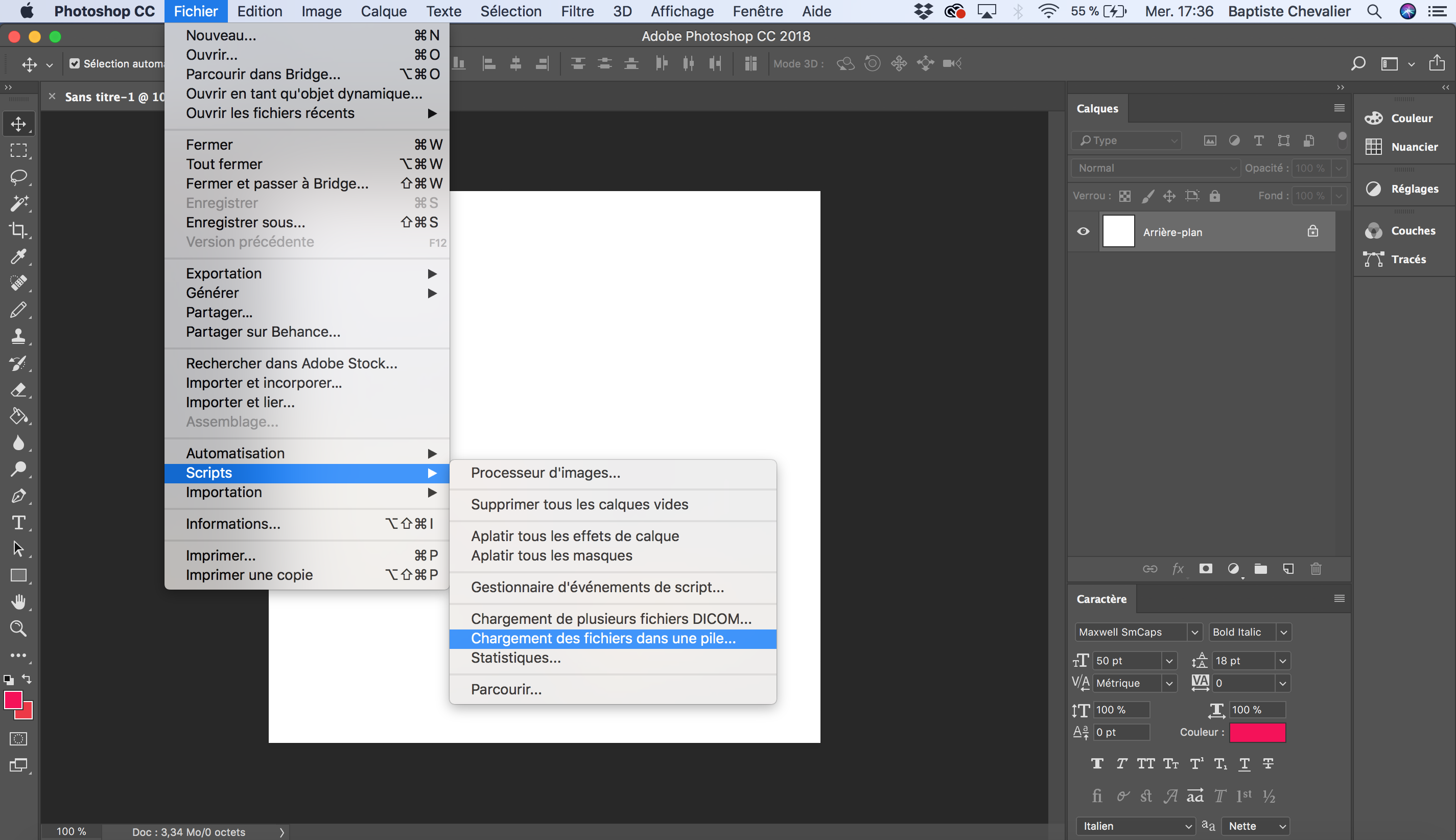
Pour ajouter les images que vous avez préparées et à partir desquelles vous voulez créer votre GIF, rendez-vous dans “Fichier” >> “Scripts” >> “Chargement des fichiers dans une pile” :

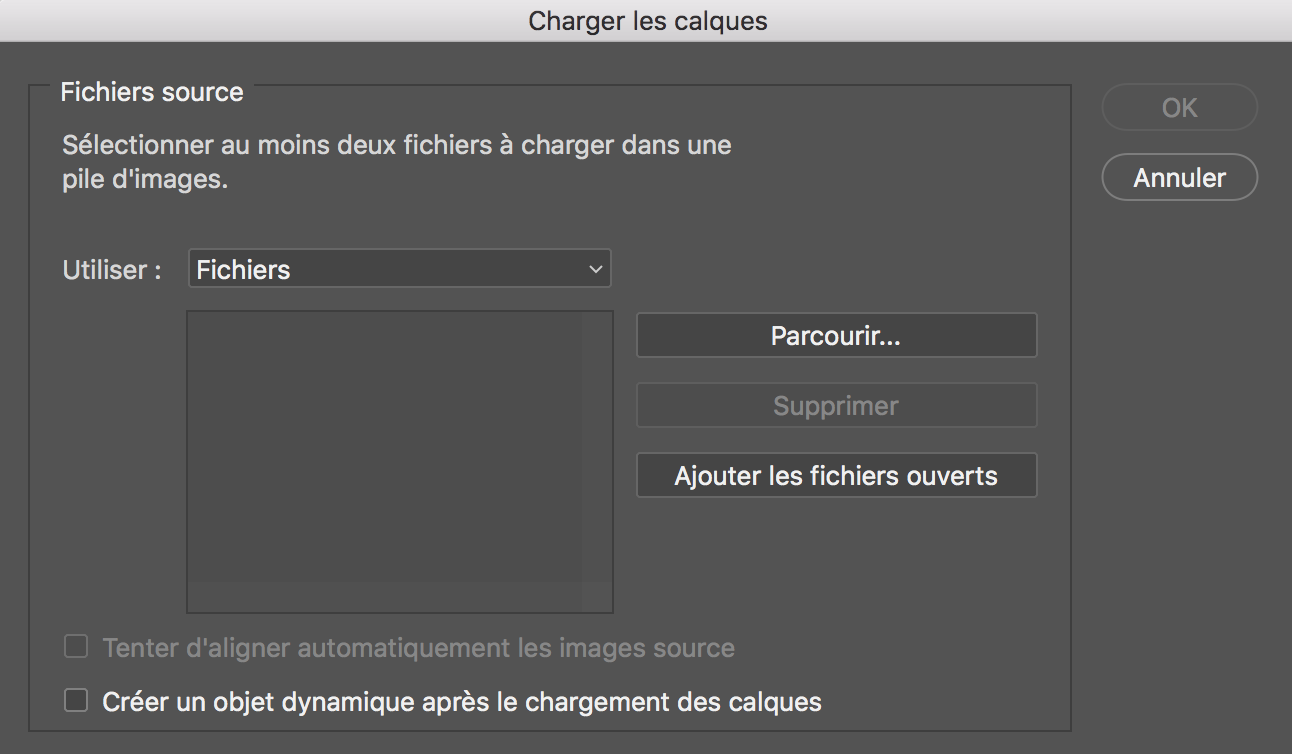
Une fenêtre s’ouvre alors. Pour récupérer les images que vous avez préparées, cliquez sur “Parcourir” :

Sélectionnez ensuite les images que vous souhaitez utiliser pour votre GIF, puis cliquez sur “Ouvrir”, puis sur “Ok”.
NB : vous pouvez sélectionner directement toutes les images d’un seul coup, inutile de répéter cette opération pour les ajouter une par une.
Laissez ensuite quelques secondes (ou quelques minutes en fonction de la puissance de votre ordinateur) à Photoshop pour charger vos images.
Étape #3 : commencer le montage de votre GIF
Une fois les étapes ci-dessus réalisées, vos images ont toutes été chargées sur Photoshop. Attention toutefois, elles peuvent ne pas être dans le bon ordre. C’est là que la numérotation des images dont je vous parlais au début de l’article est importante.
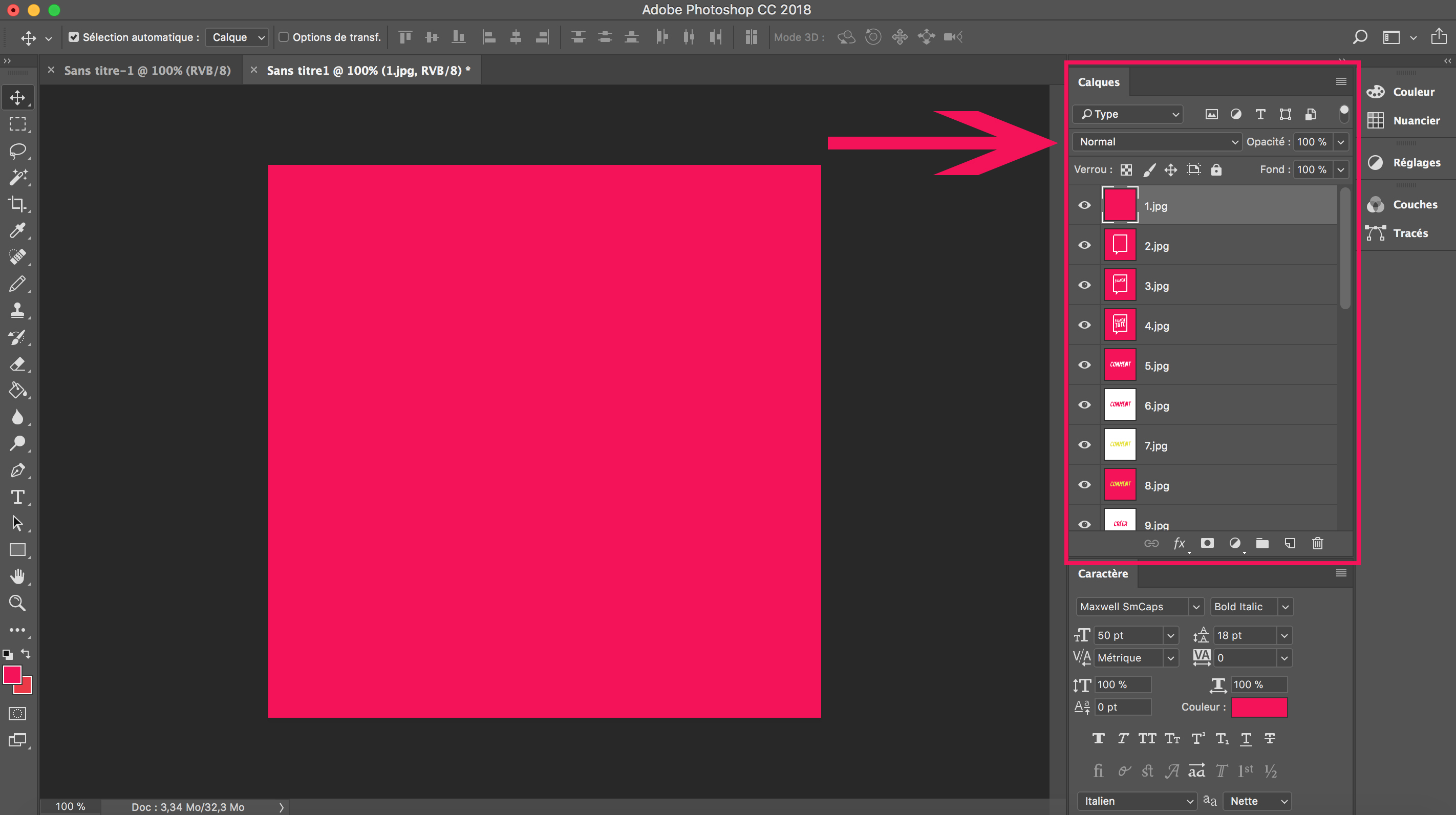
Réorganisez donc vos images en faisant glisser vos différents calques.

Nb : si vous ne voyez pas la liste de vos images comme sur l’image ci-dessus, cliquez, en haut dans la bar d’outils de Photoshop, sur “Fenêtres” >> “Calques”.
Ouvrez la fenêtre de montage :
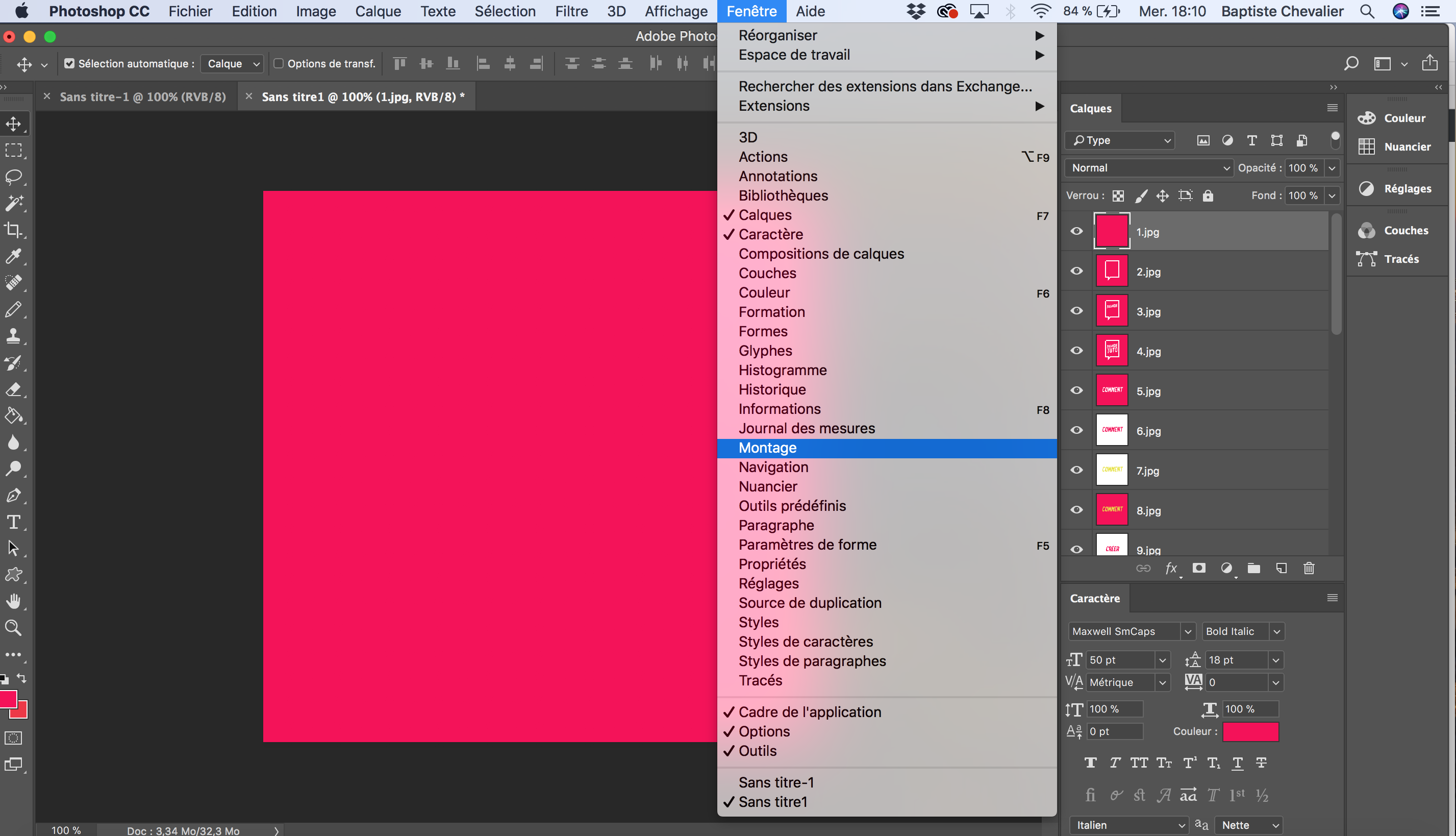
Pour continuer, vous devez afficher la fenêtre de montage de Photoshop. “Fenêtres” >> “Montage” :

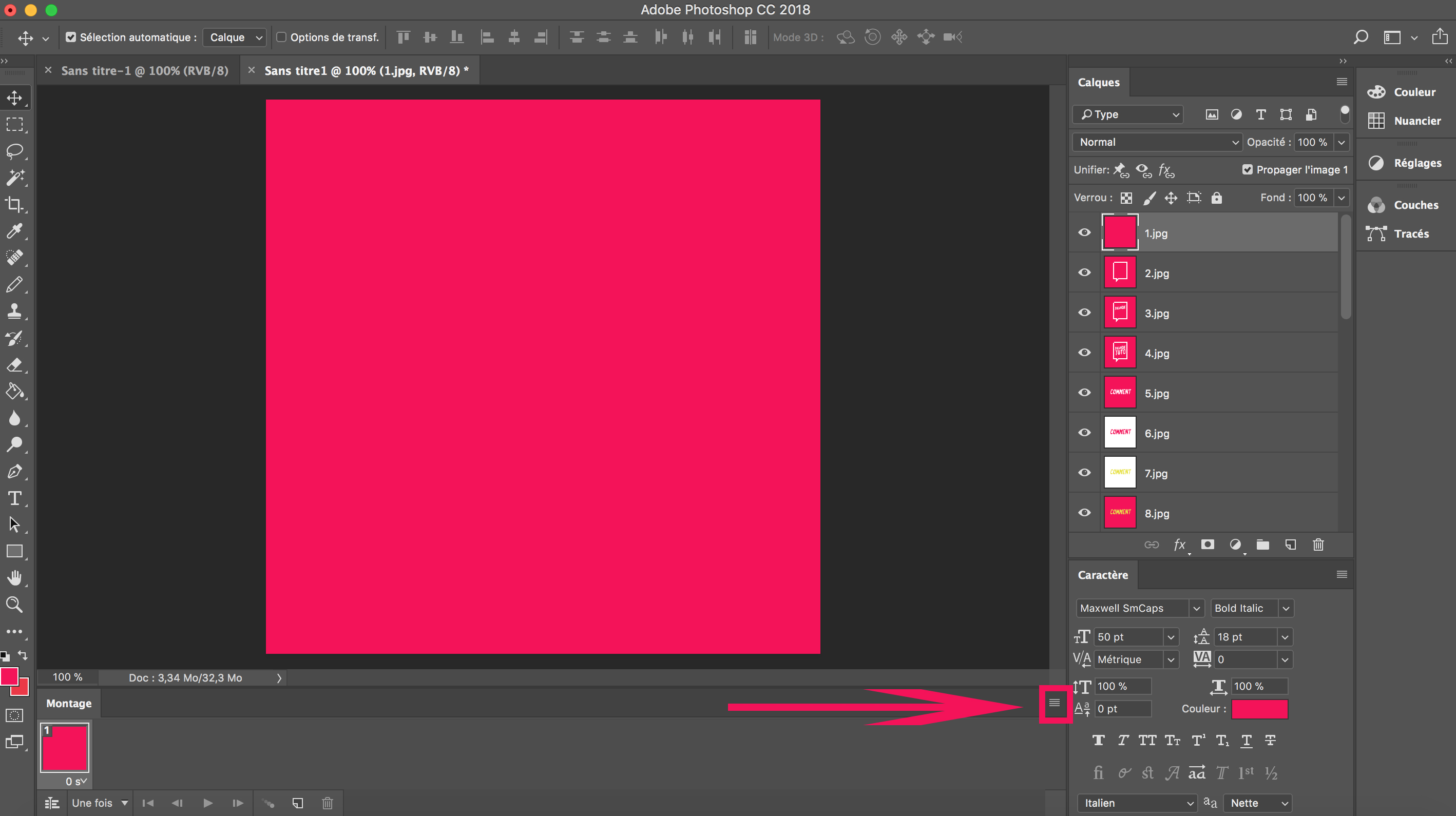
La fenêtre de montage apparaît ensuite en bas du logiciel :

Créez une animation d’image :
Cliquez sur le bouton situé au milieu de la fenêtre de montage “Créer une animation d’image”, puis sur la petite icône matérialisée par quatre petits traits horizontaux :

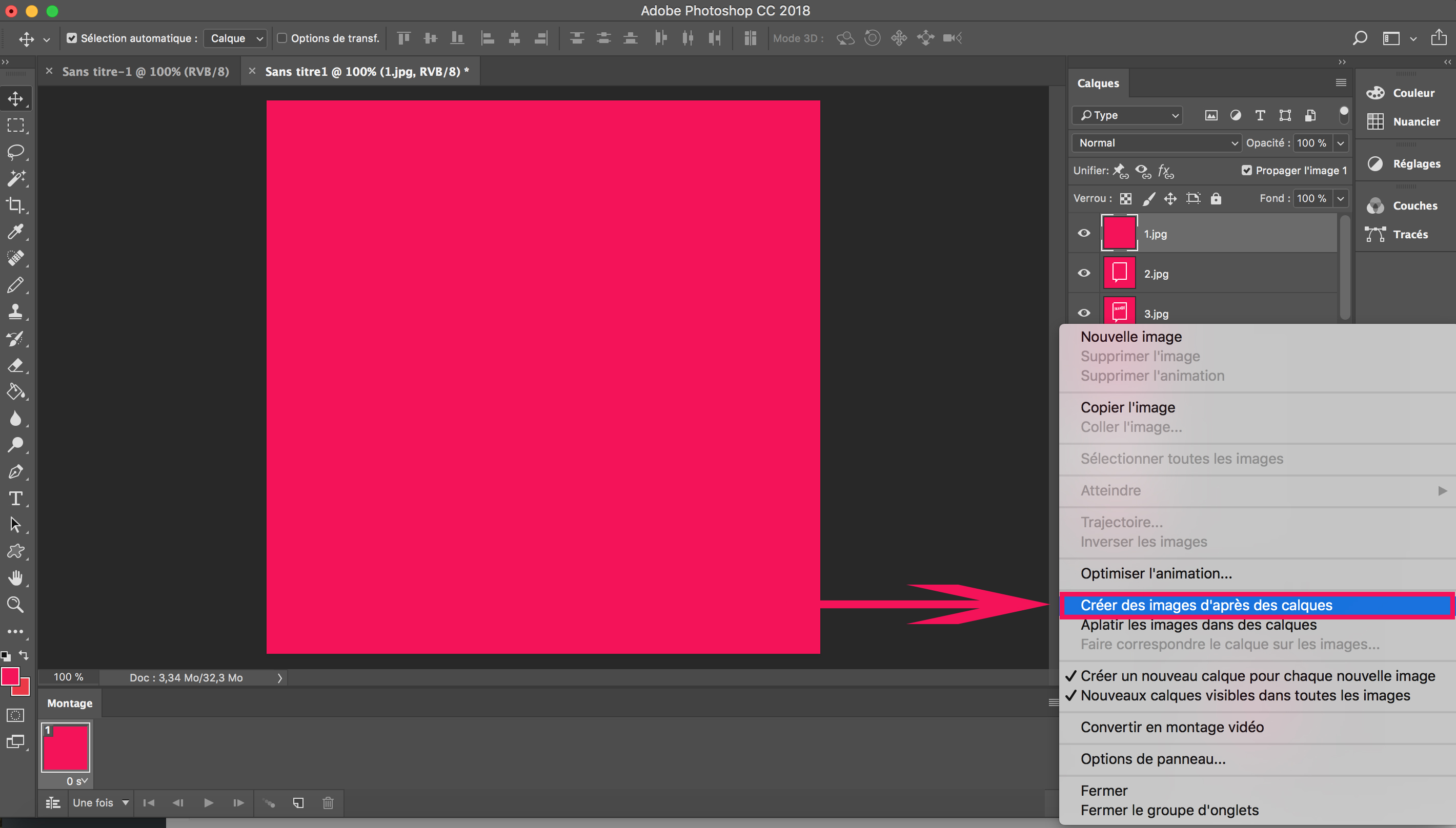
Puis cliquez sur “Créer des images d’après les calques”, comme sur la photo ci-dessous :

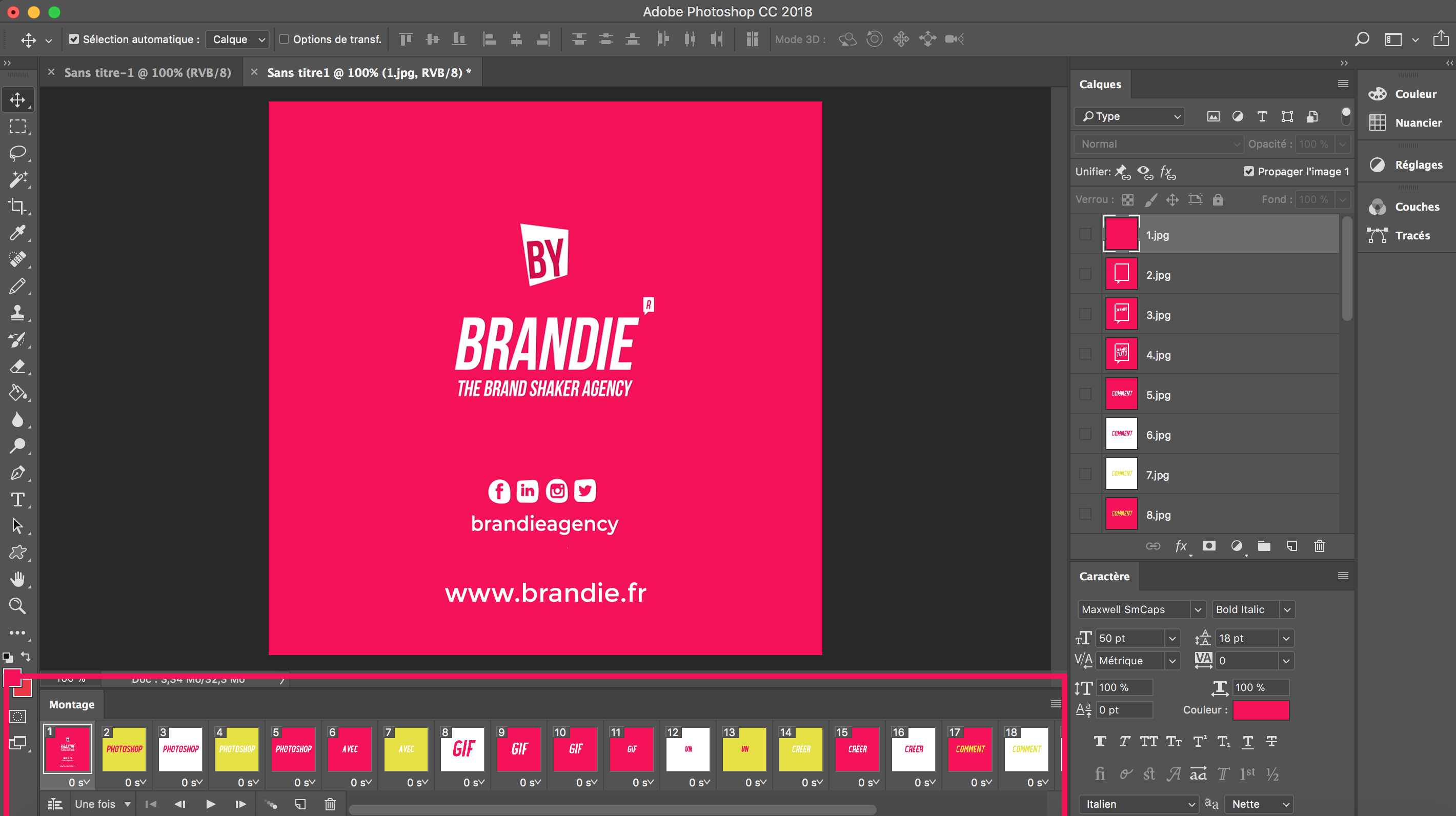
Toutes vos images apparaissent ensuite en-dessous, dans la fenêtre de montage, comme ci-dessous :

Comme vous le voyez sur mon écran, ou sur le vôtre, toutes les images se sont ajoutées dans le sens inverse.
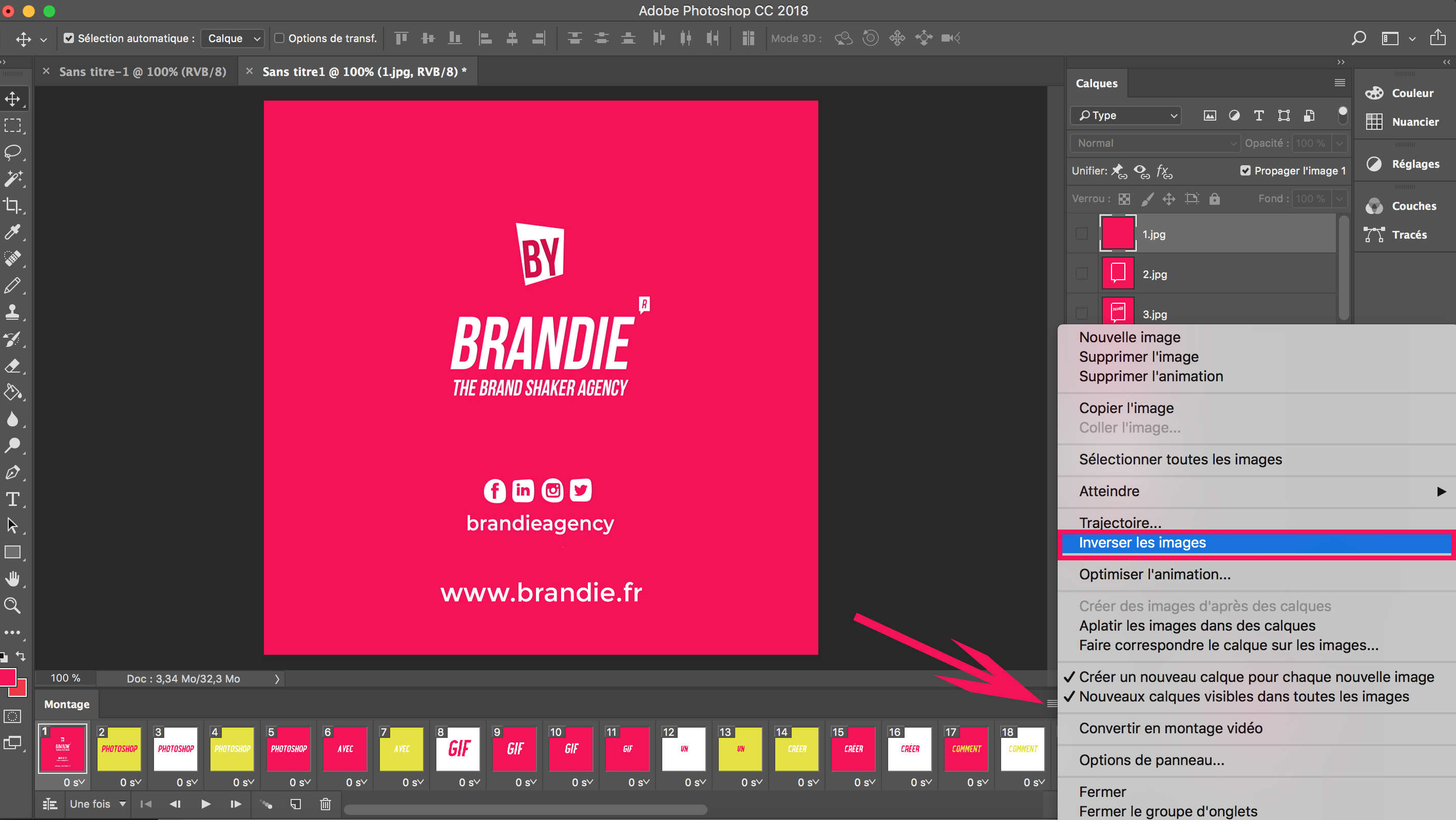
Vous pouvez, si c’est votre cas aussi, inverser le sens des images pour les mettre dans le bon sens en cliquant sur les “quatre petits traits” horizontaux à droite de la fenêtre de montage :

Étape #4 : temps d’animation et répétition
Vous y êtes presque, si vous avez suivi toutes les étapes ci-dessus, il ne vous reste plus qu’à définir le temps / délai entre chaque image et paramétrer votre GIF pour qu’il tourne en boucle.
Définir le délai entre chaque image :
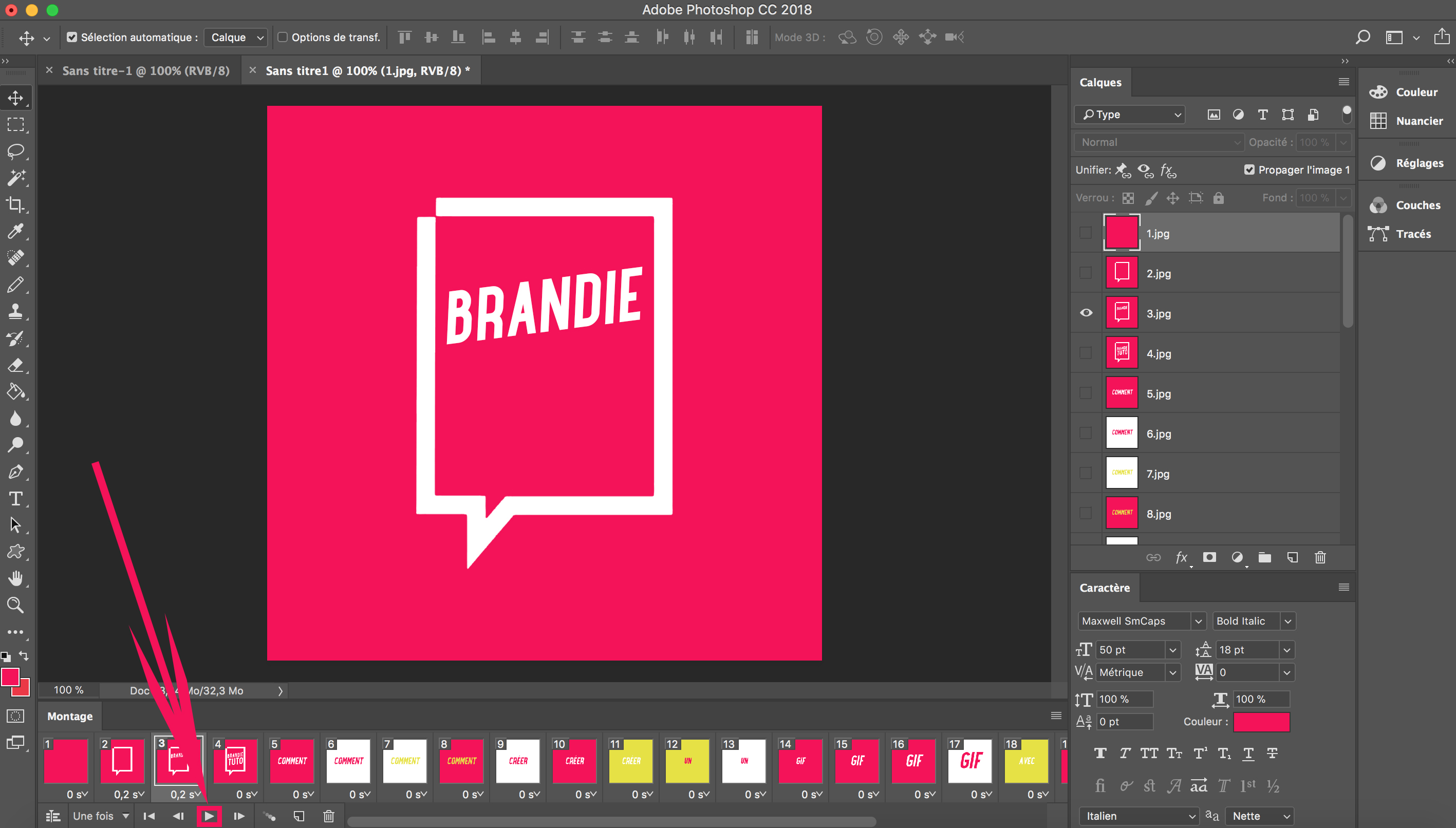
Par défaut, le délai est réglé sur 0s. Pour modifier le délai, cliquez sur la petite flèche situé en dessous des vignettes d’image où le 0s est indiqué.
Vous pouvez alors modifier le délai de chaque image comme vous le souhaitez.

Vous pouvez voir l’aperçu de votre GIF en cliquant sur le bouton “Play”.

Mettre votre GIF en boucle
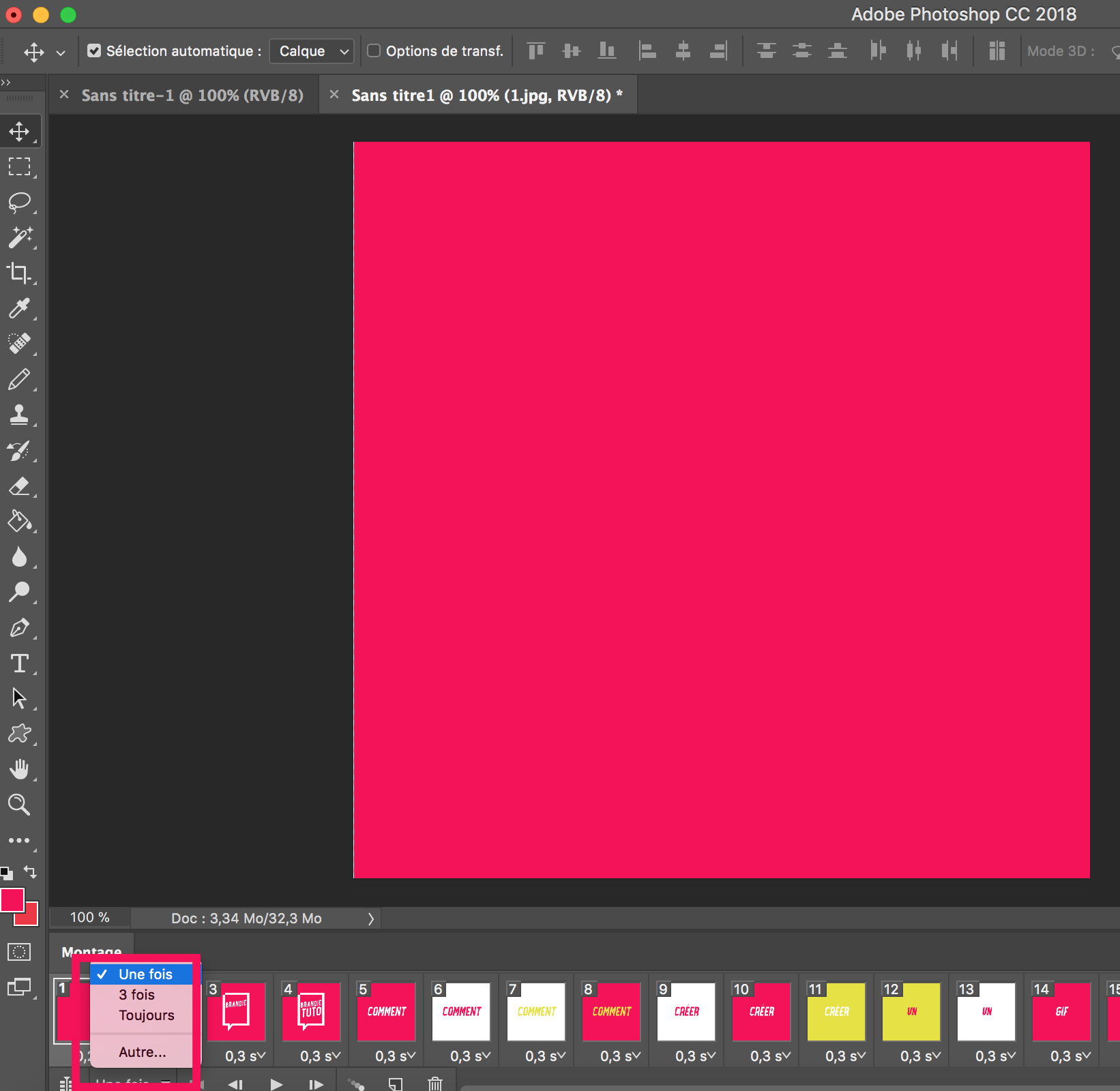
Par défaut, votre GIF ne se jouera qu’une fois. Pour terminer votre GIF et pour qu’il soit en boucle, cliquez sur “Une fois” en dessous des vignettes des images et choisissez l’option “Toujours” :

Votre GIF est maintenant prêt à être exporté.
Étape #5 : exportez votre GIF
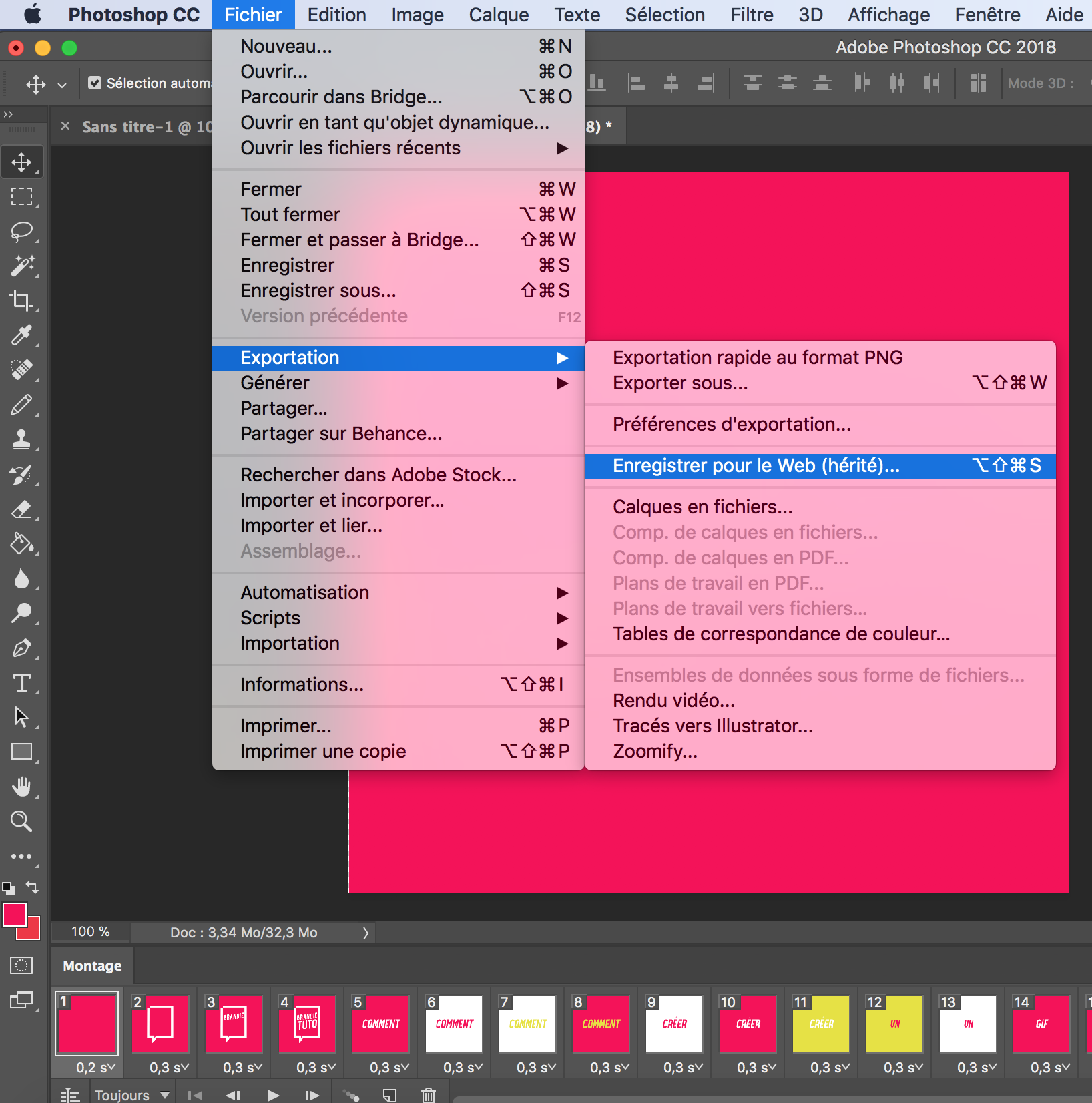
Pour exporter votre GIF, cliquez sur “Fichier” >> “Exportation” >> “Exporter pour le web”, comme sur la photo ci-dessous :

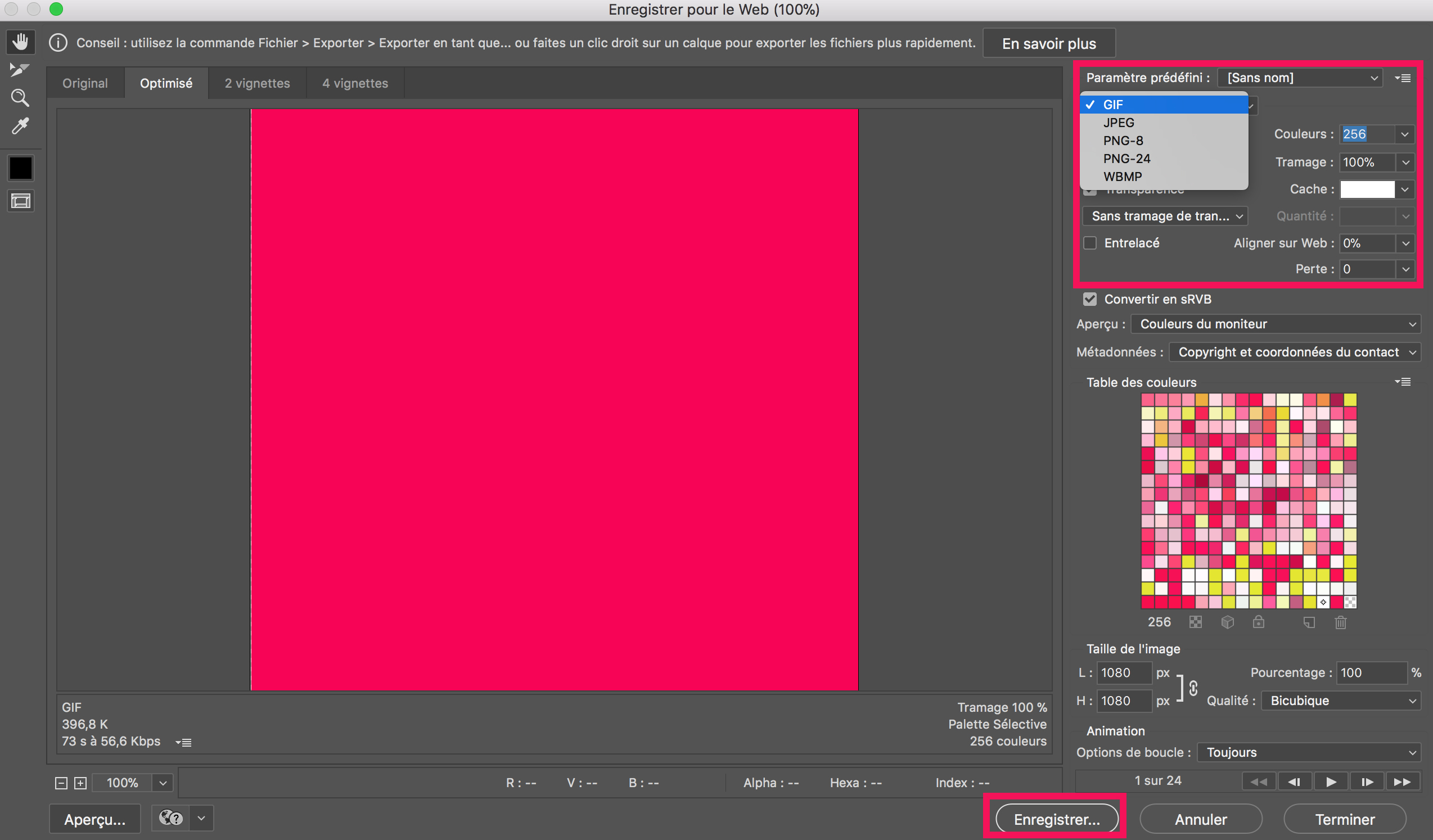
Une fenêtre s’ouvre alors pour exporter votre GIF.

Vérifiez que vous êtes bien au format GIF, puis cliquez sur “Enregistrer” pour renommer votre fichier si besoin et pour l’enregistrer.
Votre GIF est prêt !

Si vous avez des questions, n’hésitez pas à les poser en commentaire sous l’article 😉
Besoin d’aide pour votre communication ?
N’hésitez pas à jeter un oeil à nos services sur Brandie.fr en cliquant ici ou à nous contacter sur contact[at]brandie.fr